Choose your ReactJS hosting type
₹364 /mon
₹608 /mon
- 2GB RAM
- 5 CORE
- NPM Setup Using GUI
- Single Domain
- Free Website Migration
- MySql & Mongo DB Support
- DNS Management
- Free SSL Certificate
- Support 24x7x365
₹875 /mon
- 4GB RAM
- 8 CORE
- NPM Setup Using GUI
- Single Domain
- Free Website Migration
- MySql & Mongo DB Support
- DNS Management
- Free SSL Certificate
- Support 24x7x365
Advantages of ReactJS server from HostingRaja
- Start using ReactJS within a minute.
- Setup ReactJS with a single click
- Deploy multiple ReactJS applications with different ports
- Get a user-friendly UI interface
- Our ReactJS permits automatic domain mapping for your applications
- Without using command lines get a fully manageable GUI
- Nodejs provides support to DBMS like MongoDB
- ReactJS application setup and support
- Start and Stop your ReactJS application with complete GUI
Following steps needs to be followed to get started with ReactJs server.
How to use React JS?
- Login as a root user using SSH. You can refer to your welcome email to check the root username and password.
- Run the below command to install nodejs
sh /scripts/nodejsinstallation.sh to install the desired version of the nodejs.
It will show the prompt like below, enter the needed option.

And run the below command for install create-react-app and serve tool
npm install -g create-react-app
npm install -g serve
After the installation login to the ovipanel UCP account
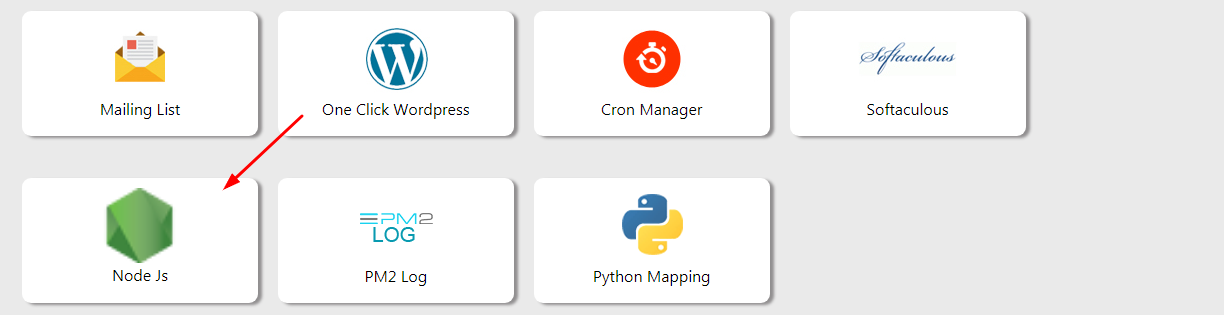
click node js module
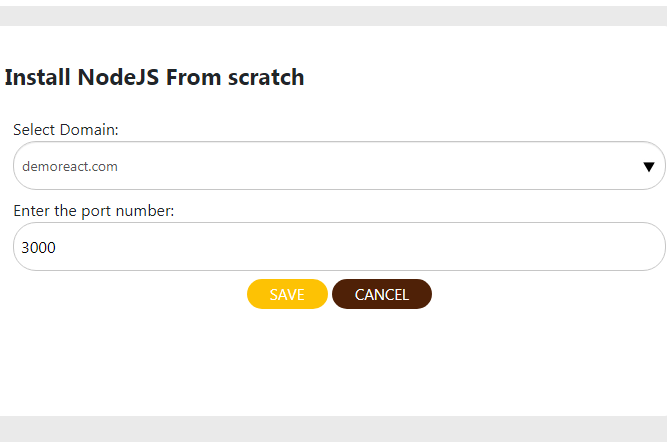
i) If you create a website from scratch , select the domain and enter the port no which you want

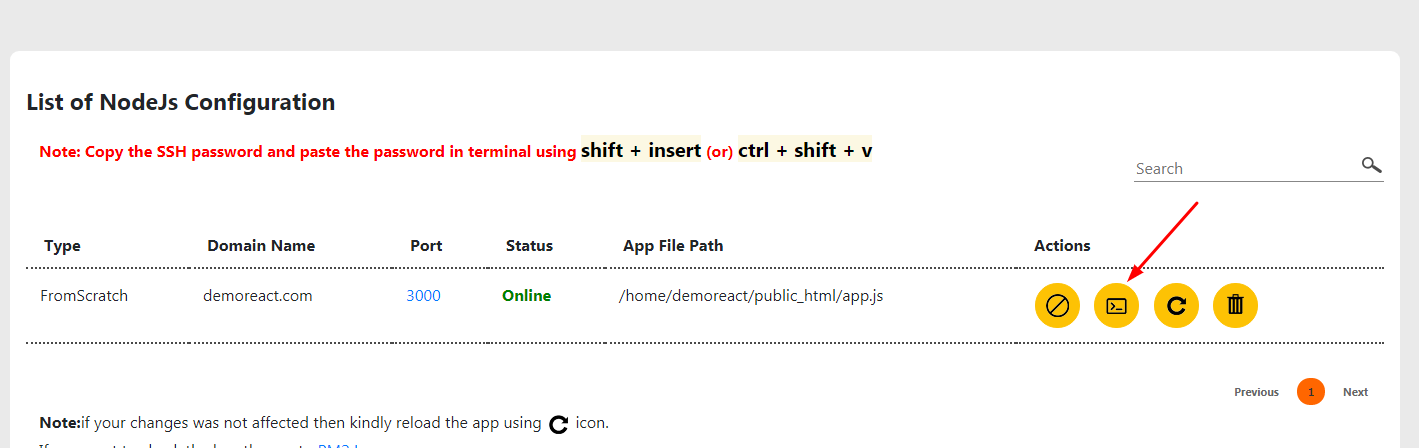
After the installation process, you can see the list of Nodejs configuration.
Click the terminal icon to see the options.

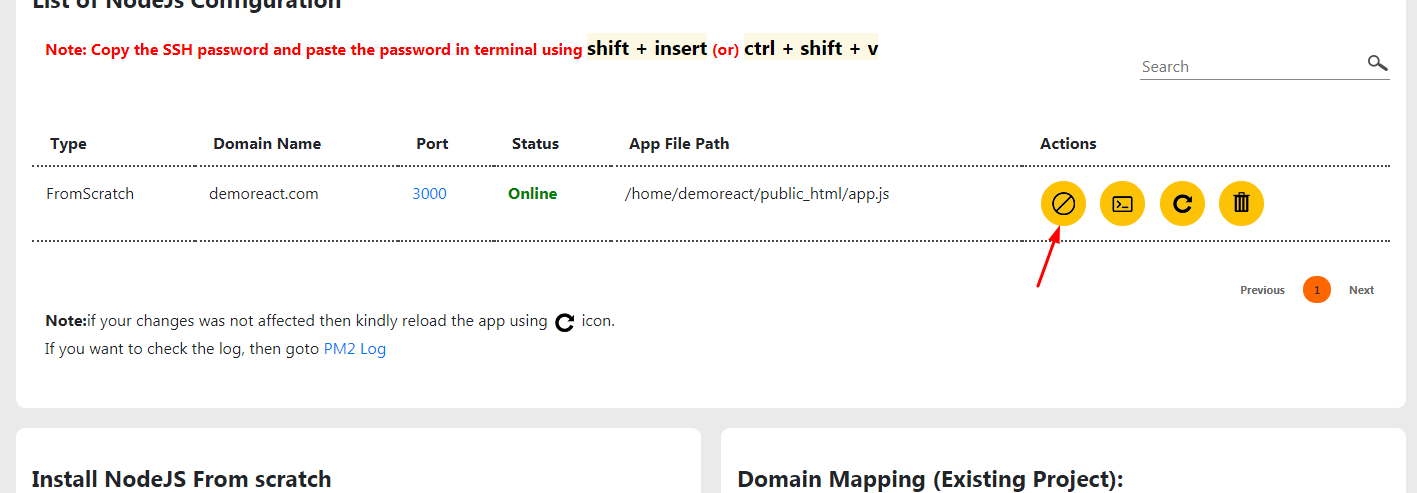
Stop icon needs to be clicked to stop the application using nodejs module.

By default it runs as a nodejs so we have stopped using reactjs.
ii) Login as a root and run the below command on your folder
Example: cd /home/USERNAME/Folder1
npx create-react-app my-app
The above command install the react js under the folder my-app

Then run the below command
cd my-app
npm run build
And run the below command
pm2 serve build 3000 –spa –name $domain_name –user $username –uid $username –gid $username –error /var/sentora/logs/nodejs/$username/$domain_name-node-error.log –output /var/sentora/logs/nodejs/$username/$domain_name-node-out.log
Example:
pm2 serve build 3000 –spa –name demoreact.com –user demoreact –uid demoreact –gid demoreact –error /var/sentora/logs/nodejs/demoreact/demoreact.com-node-error.log –output /var/sentora/logs/nodejs/demoreact/demoreact.com-node-out.log
If you want to check the out / Error log use our pm2 log module
i) Login to UCP account and click pm2 log module

ii) based on the domain name selection and log type log will be visible

Features in React Js server.
- Easy App Installation – We provide a step by step guide from where you can get started easily and create your app.
- Different Versions – Different versions of React JS are available. In VPS, Cloud and Dedicated hosting packages, you can select the versions between node js 10 to 14 and utilise our lightning fast servers.
- Uptime Guarantee – Guaranteed Uptime – You will be given a 99.99% guaranteed uptime. PM2 is used that will help in managing and keeping the applications online 24/7.
- Performance – ReactJS is known to be a remarkable performer. This feature creates it considerably more suitable than other frameworks out there today. The reason for this is that it manages a virtual DOM. The DOM exists completely in memory. Due to this, when we make an element, we did not write directly to the DOM. Rather, we are writing virtual components that will shift into the DOM directing to smoother and faster performance.
- Security – HostingRaja protects the servers from every attack by establishing a network of servers that communicate with one another about malicious activities. By building a global defense network, React.js websites can rest assured that botnet attacks and exploits will be shielded from attacks and improve performance.
- Monitoring – Abuse cases and sudden suspensions of accounts are no longer allowed. Your hosting account can be maintained easily, cost-effectively, and without performance bottlenecks with Monitoring. If any problems arise, the Expert Support Team will contact you right away and help you solve them.
- Package Installation – Modules can be installed according to the requirements. If there is any assistance required in installation of modules you can always contact our support staff.
- User Friendly –
- Domain and port mapping is not required in apache server.
- We provide a user friendly log viewer.
How Does React JS Hosting Work?
- Database Server: Static Files: React apps consist of static HTML, CSS, and JavaScript files after build process.
- Build Process: Run a build command (npm run build or yarn build) to compile the React code into a ‘build’ directory.
- Web Server: Any web server can serve the static files, e.g., Apache, Nginx, or cloud services like AWS S3.
- Upload: Transfer the ‘build’ directory contents to the web server, often via FTP, SCP, or cloud service UI.
- Domain: Configure a domain name to point to the web server hosting the static files.
- SSL: Optional, but recommended to encrypt data transmission; server or cloud service typically handles this.
- CDN: Optionally use a Content Delivery Network for faster load times globally.
- Routing: Since React often handles routing client-side, server may need to be configured to always serve the entry HTML file.
- Caching: Set appropriate HTTP cache headers for static assets to improve performance.
- Monitoring: Use analytics and monitoring tools to keep track of performance and usage.
HostingRaja React JS FAQ’s
Can I host a ReactJS application on any web hosting provider?
While you can technically host a ReactJS application on any web hosting provider, it is recommended to choose a hosting provider that offers specialized support for ReactJS. ReactJS Hosting providers often provide optimized server configurations and additional features specifically tailored for ReactJS applications.
What are the advantages of using ReactJS Hosting?
The advantages of using ReactJS Hosting include optimized server configurations for ReactJS, compatibility with React-specific dependencies and build tools, faster rendering and performance optimizations, and expert support for ReactJS-related issues.
Can I deploy my ReactJS application easily with ReactJS Hosting?
Yes, ReactJS Hosting providers often offer features and tools to facilitate easy deployment of ReactJS applications. This may include support for build automation, deployment via Git or other version control systems, and one-click deployment options.
Does ReactJS Hosting support server-side rendering (SSR)?
Some ReactJS Hosting providers offer support for server-side rendering (SSR) to improve performance and SEO for ReactJS applications. SSR capabilities allow the application to be rendered on the server before being sent to the client.
What level of scalability does ReactJS Hosting offer?
ReactJS Hosting providers typically offer scalability options to handle increased traffic or resource requirements. This may include scalable hosting plans, load balancing, auto-scaling features, and integration with cloud platforms for seamless scalability.
Are there any specific security measures in place for ReactJS Hosting?
ReactJS Hosting providers prioritize security and implement measures such as server-level firewalls, DDoS protection, SSL/TLS encryption support, regular security updates, and adherence to best practices for securing ReactJS applications.
Can I integrate a ReactJS application with a backend API or database?
Yes, ReactJS Hosting allows you to integrate your ReactJS application with backend APIs or databases. You can communicate with APIs using AJAX or fetch requests, enabling dynamic data retrieval and manipulation.
What level of technical support is provided for ReactJS Hosting?
Reputable ReactJS Hosting providers offer technical support from experts knowledgeable in ReactJS. They can assist with React-specific issues, troubleshooting, performance optimization, and guidance for best practices in ReactJS development.
Can I use additional ReactJS libraries and tools with ReactJS Hosting?
Yes, ReactJS Hosting supports the use of additional ReactJS libraries, frameworks, and tools. This includes popular libraries like React Router for routing, Redux for state management, and various UI component libraries designed for React.
Reviews from our ReactJS Server Customers
-

Linsy John
31 Jan 2025The ease of package installation on HostingRaja’s ReactJS server is commendable,step-by-step guide provided by them for setting up ReactJS applications is highly beneficial for beginners. Developers can easily install modules as needed, and if any assistance is required, the reliable support staff is always there to help.
-

Shubam
11 Feb 2025I’m impressed with the user-friendly UI interface offered by HostingRaja’s ReactJS server. It makes managing and monitoring application at ease, even for those who are not familiar with command lines. The automatic domain mapping feature is a bonus, making it seamless to link your applications to custom domains
-

Udhay Kiran
29 Feb 2025The quick setup and deployment of ReactJS applications offered by HostingRaja are impressive. With just a few clicks, developers can have their apps up and running, saving valuable time and effort.I appreciate their effort in providing a user-friendly log viewer, eliminating the need for domain and port mapping in the Apache server. This simplicity adds to the overall convenience of managing ReactJS applications.

Mohammed Shameer
23 Mar 2025HostingRaja’s ReactJS server is a developer’s dream come true. With seamless integration of Node.js and support for DBMS like MongoDB, it provides a powerful platform for building and managing ReactJS applications. The user-friendly UI and GUI further enhance the overall experience.

